微信小程序 – 表单验证插件WxValidate使用
Github地址:WxValidate

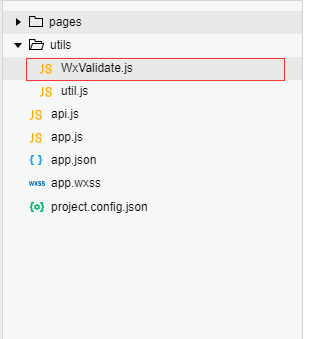
1. 拷贝至util目录

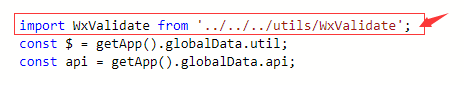
2.项目引入

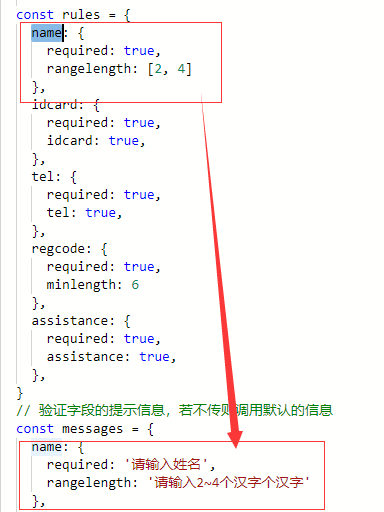
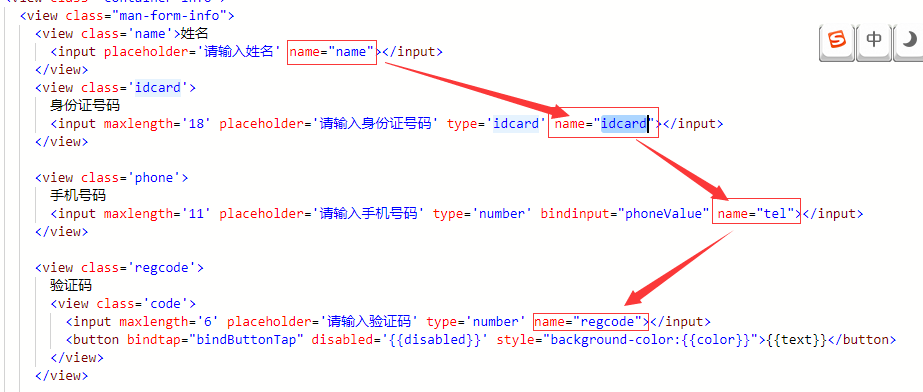
3.查看wxml匹配规则,通过name


4.在js配置规则
import WxValidate from '../../../utils/WxValidate';
Page({
/**
* 页面的初始数据
*/
data: {},
onLoad: function(options) {
/**
* 4-1(先初始化表单)
*/
this.initValidate();
},
showModal(error) {
wx.showModal({
content: error.msg,
showCancel: false,
})
},
submitForm(e) {
/**
* 4-3(表单提交校验)
*/
const params = e.detail.value
if (!this.WxValidate.checkForm(params)) {
const error = this.WxValidate.errorList[0]
this.showModal(error)
return false
}
/**
* 这里添写验证成功以后的逻辑
*
*/
//验证通过以后->
this.submitInfo(params);
},
/**
* 表单-提交
*/
submitInfo(params) {
// form提交
let form = params;
console.log('将要提交的表单信息:', form);
wx.showToast({
title: '提交成功!!!!',
})
},
/**
* 表单-验证字段
*/
initValidate() {
/**
* 4-2(配置规则)
*/
const rules = {
name: {
required: true,
rangelength: [2, 4]
},
idcard: {
required: true,
idcard: true,
},
tel: {
required: true,
tel: true,
},
// 配置false可关闭验证
regcode: {
required: false,
minlength: 6
},
assistance: {
required: true,
assistance: true,
},
}
// 验证字段的提示信息,若不传则调用默认的信息
const messages = {
name: {
required: '请输入姓名',
rangelength: '请输入2~4个汉字个汉字'
},
tel: {
required: '请输入11位手机号码',
tel: '请输入正确的手机号码',
},
idcard: {
required: '请输入身份证号码',
idcard: '请输入正确的身份证号码',
},
regcode: {
required: '请输入验证码',
minlength: '请输入正确的验证码'
},
assistance: {
required: '请勾选 《顺风男服务协议》'
},
}
// 创建实例对象
this.WxValidate = new WxValidate(rules, messages)
/**
* 也可以自定义验证规则
*/
this.WxValidate.addMethod('assistance', (value, param) => {
return this.WxValidate.optional(value) || (value.length >= 1 && value.length <= 2)
}, '请勾选 《顺风男服务协议》')
}
});
5.wxml
wxss
page {
font-size: 30rpx;
}
input:hover {
border-bottom: 2px solid #ddd;
}
button:active {
opacity: 0.7;
}
.container-info {
padding: 5%;
}
.man-form-info {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.man-form-info .name, .man-form-info .idcard, .man-form-info .phone,
.man-form-info .regcode {
display: flex;
width: 100%;
flex-wrap: wrap;
margin-top: 2%;
}
.man-form-info input {
width: 100%;
border-bottom: 1px solid #ddd;
}
.regcode {
position: relative;
}
.regcode button {
border-radius: 10rpx;
background-color: #3879d9;
color: #fff;
height: 54rpx;
line-height: 54rpx;
font-size: 23rpx;
width: 300rpx;
margin-top: -2%;
}
.regcode input {
width: 100%;
}
.code {
position: relative;
width: 100%;
}
.code button {
position: absolute;
top: 72rpx;
right: 0;
}
.self-idcard-info {
margin-top: 15%;
display: flex;
flex-wrap: wrap;
justify-content: center;
width: 100%;
border: 1px dashed #ddd;
padding: 2%;
}
.f-center {
width: 100%;
display: flex;
justify-content: center;
}
.picture_list {
padding: 0 7%;
}
.add-image {
background-color: #ddd;
color: #fff;
}
.upload_progress {
width: 167rpx;
height: 164rpx;
}
.apply {
width: 96%;
display: flex;
justify-content: space-between;
align-items: center;
padding: 2%;
border-top: 2px solid #ddd;
border-bottom: 2px solid #ddd;
}
.apply-deposit {
font-weight: bold;
}
.apply-deposit-amount {
font-weight: bold;
color: #fdd20c;
}
.apply button {
margin: 0;
padding: 0;
width: 240rpx;
height: 60rpx;
line-height: 60rpx;
color: #fff;
background-color: #fdd20c;
}
.read-man-pact {
display: flex;
justify-content: center;
padding: 2%;
}
.read-man-pact checkbox-group {
display: flex;
align-items: center;
}
.pact {
border-bottom: 1px solid #ddd;
}
.submit-form-info {
display: flex;
justify-content: center;
}
.submit-form-info button {
background-color: #fdd000;
width: 80%;
margin: 3% 0;
}
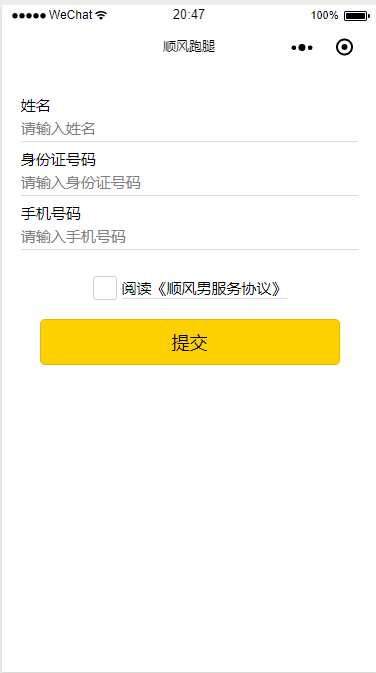
效果图(拷贝上面的代码即可运行)