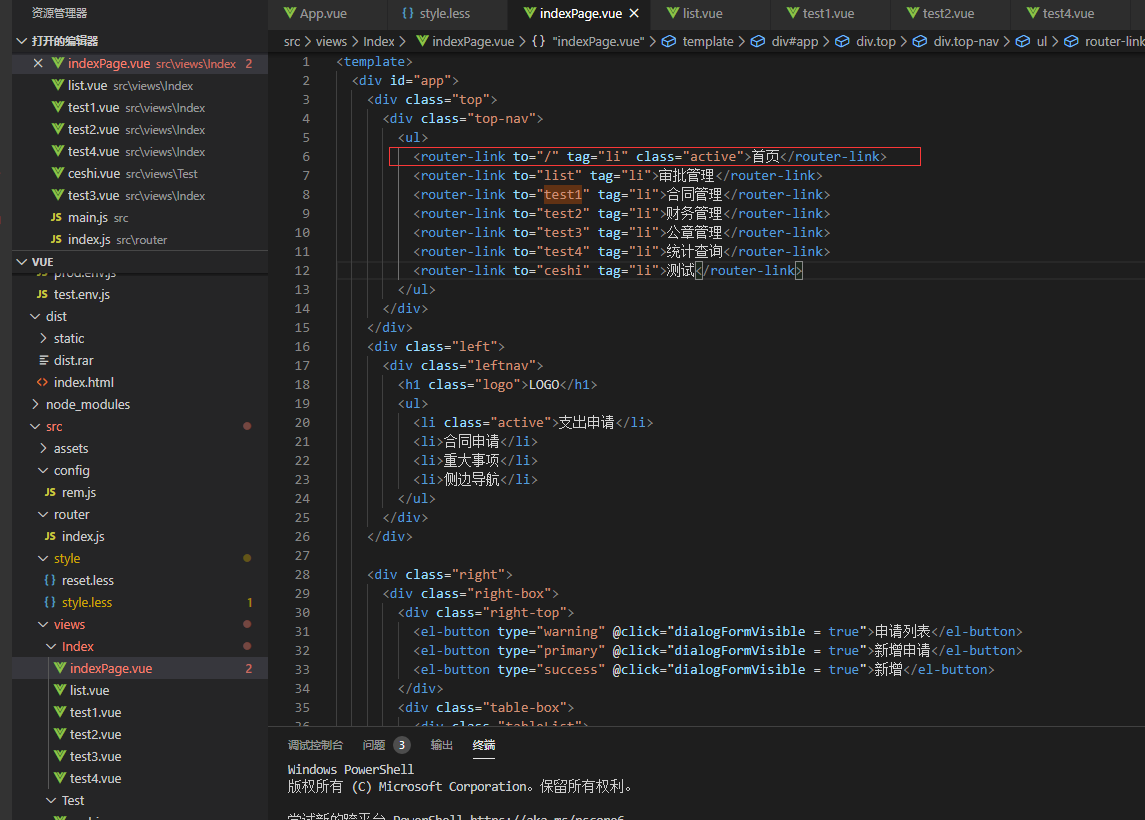
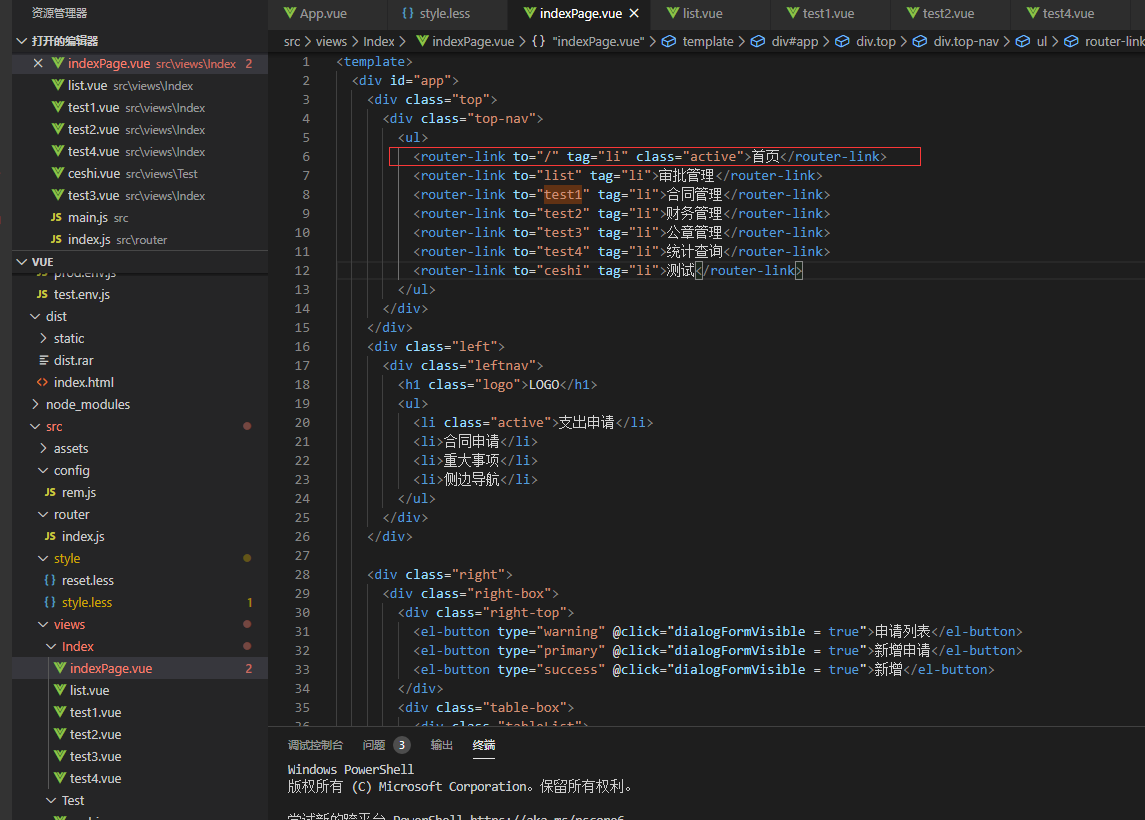
vue页面:
<ul>
<router-link to="/" tag="li" class="active">首页</router-link>
<router-link to="list" tag="li">审批管理</router-link>
<router-link to="test1" tag="li">合同管理</router-link>
<router-link to="test2" tag="li">财务管理</router-link>
<router-link to="test3" tag="li">公章管理</router-link>
<router-link to="test4" tag="li">统计查询</router-link>
<router-link to="ceshi" tag="li">测试</router-link>
</ul>

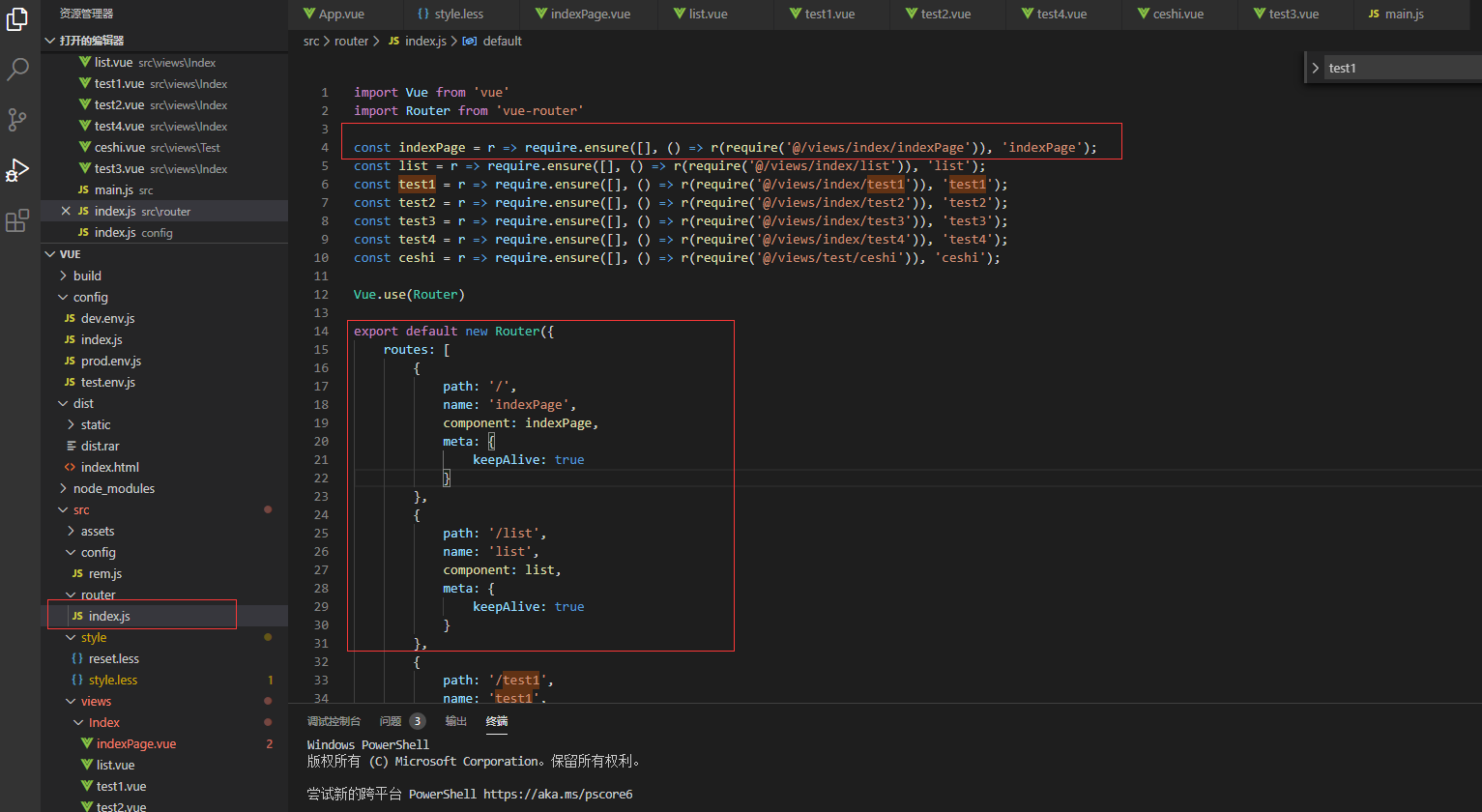
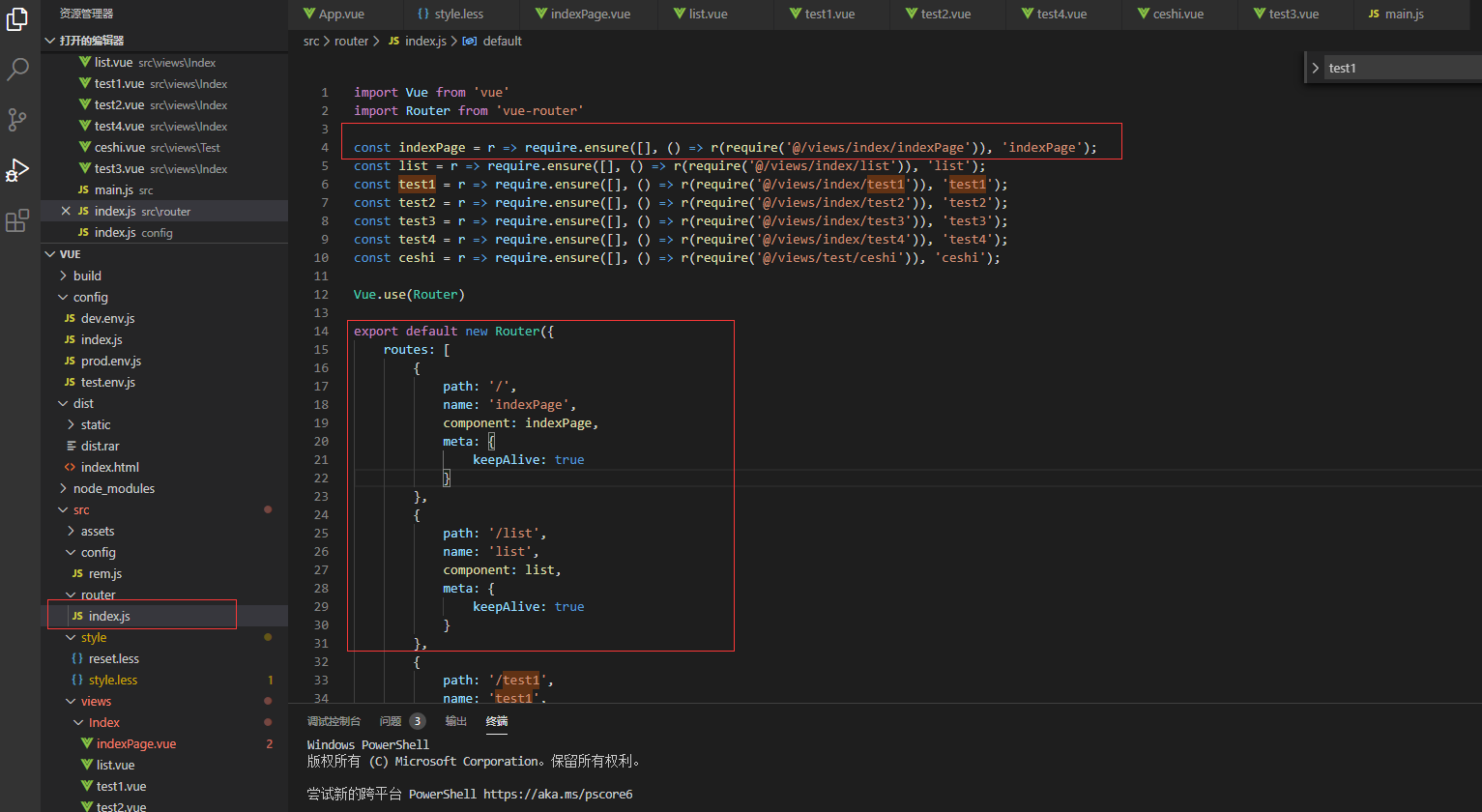
routur/index.js
import Vue from 'vue'
import Router from 'vue-router'
const indexPage = r => require.ensure([], () => r(require('@/views/index/indexPage')), 'indexPage');
const list = r => require.ensure([], () => r(require('@/views/index/list')), 'list');
const test1 = r => require.ensure([], () => r(require('@/views/index/test1')), 'test1');
const test2 = r => require.ensure([], () => r(require('@/views/index/test2')), 'test2');
const test3 = r => require.ensure([], () => r(require('@/views/index/test3')), 'test3');
const test4 = r => require.ensure([], () => r(require('@/views/index/test4')), 'test4');
const ceshi = r => require.ensure([], () => r(require('@/views/test/ceshi')), 'ceshi');
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'indexPage',
component: indexPage,
meta: {
keepAlive: true
}
},
{
path: '/list',
name: 'list',
component: list,
meta: {
keepAlive: true
}
},
{
path: '/test1',
name: 'test1',
component: test1,
meta: {
keepAlive: true
}
},
{
path: '/test2',
name: 'test2',
component: test2,
meta: {
keepAlive: true
}
},
{
path: '/test3',
name: 'test3',
component: test3,
meta: {
keepAlive: true
}
},
{
path: '/test4',
name: 'test4',
component: test4,
meta: {
keepAlive: true
}
},
{
path: '/ceshi',
name: 'ceshi',
component: ceshi,
meta: {
keepAlive: true
}
},
]
})