最好用的WordPress代码高亮插件推荐(古腾堡支持)
今天我们就为大家挑选几款最好用的WordPress代码高亮插件,因WordPress更换新版古腾堡编辑器,部分插件可能还未跟进支持,在本文中会特别标出
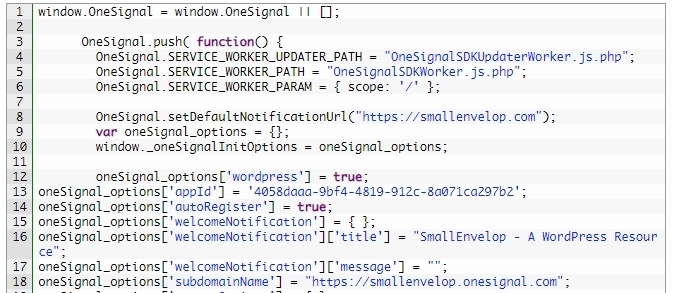
Enlighter

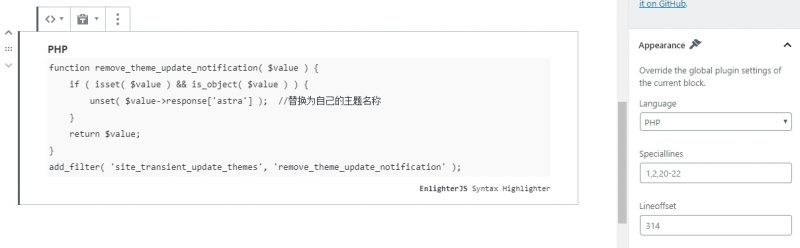
相比于其他的插件,Enlighter更加具有现代设计的简洁风格,采用小字体非常的漂亮,支持代码块高亮和行内代码高亮,不管是前台的展示还是后台设计,都是非常用心的设计。
Enlighter这款插件非常好用,只需要点开输入框,复制进代码保存就行了,不需要进行任何额外的设置就能做出漂亮的代码显示,你可以直接在Wordpress的默认TinyMCE编辑器中直接修改代码,而不必再打开代码框就行修改,即使你是不熟悉代码的人,也能轻松的上手
Enlighter 已经适配WordPress新版古腾堡编辑器,并为其提供了代码模块,可以直接添加

SyntaxHighlighter Evolved

SyntaxHighlighter Evolved是一款非常简洁的插件,最大的特点就是使用方便,他不会为编辑器添加任何多余的元素,如果你想高亮代码,只需要在代码的前后插入对应语言的短代码即可,比如插入PHP语言,就用 [php]代码[/php] 这样的格式,当然这样就无法调整样式了,你可以到插件的设置中设置一个默认的样式,然后应用到所有的代码

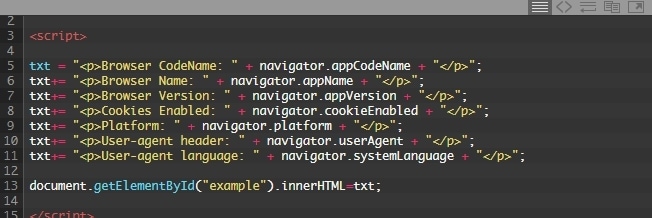
Code Prettify

可以说是使用最简单的代码高亮插件,Code Prettify在Wordpress的格式化基础上增加了代码高亮样式,你只需要选中代码,然后选择预格式化,他就会自动嗅探语言,并为代码添加高亮效果,这款插件非常适合入门者或者非专业人员使用,它没有任何的设置,但是使用起来非常方便
在古腾堡中,Code Prettify同样没有添加更多的模块,你只需要将区块类似设置为代码,即可使用Code Prettify插件的代码高亮效果
Crayon Syntax Highlighter(尚未支持古腾堡)

虽然并未适配新版WordPress编辑器,Crayon Syntax Highlighter 仍是功能最全面的代码高亮插件,使用PHP和Jquery构建的,安装好之后它会在Wordpress编辑器中添加一个代码按钮,你可以自定义地添加代码
同时你还可以选择语言、字体、代码格式等多种选项,而且你可以选择自己喜欢的主题,比如Monokai、Eclipse等,内置了几十种风格

还提供了一个工具条,让访客自助能够控制代码的显示,比如
- 代码换行
- 超长宽度展示
- 代码全部选中功能
- 行号隐藏
- 新标签中打开代码
如果你不喜欢工具条的话,这些选项你还可以直接在后台设置一个默认值,然后隐藏工具条就是纯代码的展示了
另外,记得Crayon Syntax Highlighter 需配合经典编辑器使用,WordPress使用默认经典编辑器方法
这几款都是非常优秀的插件,而且全部是免费插件,它们能够帮助我们更好的记录代码、展示代码、阅读代码、改善代码格式