微信小程序实现底部导航
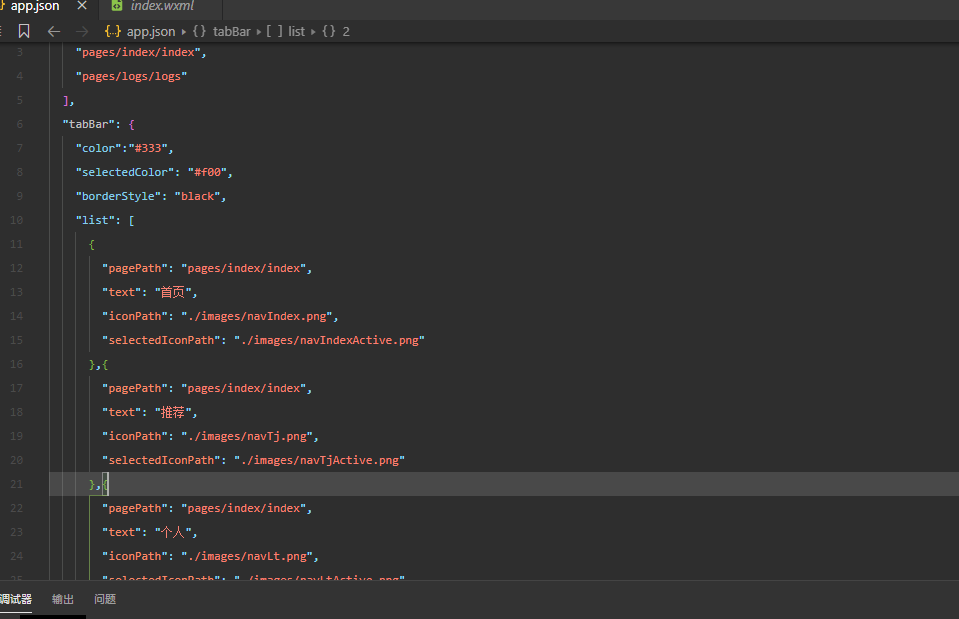
修改app.josn
"tabBar": {
"color":"#333",
"selectedColor": "#18c6ab",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "pages/images/iconHome.png",
"selectedIconPath": "pages/images/iconHomeSelect.png"
},{
"pagePath": "pages/list/list",
"text": "推荐",
"iconPath": "pages/images/iconList.png",
"selectedIconPath": "pages/images/iconListSelect.png"
},{
"pagePath": "pages/personal/personal",
"text": "个人",
"iconPath": "pages/images/iconPersonal.png",
"selectedIconPath": "pages/images/iconPersonalSelect.png"
}
]
}
"tabBar": {
"color":"#333",
"selectedColor": "#18c6ab",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "pages/images/iconHome.png",
"selectedIconPath": "pages/images/iconHomeSelect.png"
},{
"pagePath": "pages/list/list",
"text": "推荐",
"iconPath": "pages/images/iconList.png",
"selectedIconPath": "pages/images/iconListSelect.png"
},{
"pagePath": "pages/personal/personal",
"text": "个人",
"iconPath": "pages/images/iconPersonal.png",
"selectedIconPath": "pages/images/iconPersonalSelect.png"
}
]
}
"tabBar": {
"color":"#333",
"selectedColor": "#18c6ab",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "pages/images/iconHome.png",
"selectedIconPath": "pages/images/iconHomeSelect.png"
},{
"pagePath": "pages/list/list",
"text": "推荐",
"iconPath": "pages/images/iconList.png",
"selectedIconPath": "pages/images/iconListSelect.png"
},{
"pagePath": "pages/personal/personal",
"text": "个人",
"iconPath": "pages/images/iconPersonal.png",
"selectedIconPath": "pages/images/iconPersonalSelect.png"
}
]
}
这里我先解释一下这些属性是什么意思:
tabBar 指底部的 导航配置属性
color 未选择时 底部导航文字的颜色
selectedColor 选择时 底部导航文字的颜色
borderStyle 底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条)
list 导航配置数组
selectedIconPath 选中时 图标路径
iconPath 未选择时 图标路径
pagePath 页面访问地址
text 导航图标下方文字
这里需要注意一些小问题:
1、每个页面的json文件都不能去掉navigationBarTitleText这个属性。否则会报错
2、
"pages":[ 3 "pages/index/index", 4 "pages/logs/logs", 5 "pages/mine/mine" 6 7 ], 这个页面的注册一定要注意,第一个一定是要是最先显示的,否则会出现底部导航看不到。